
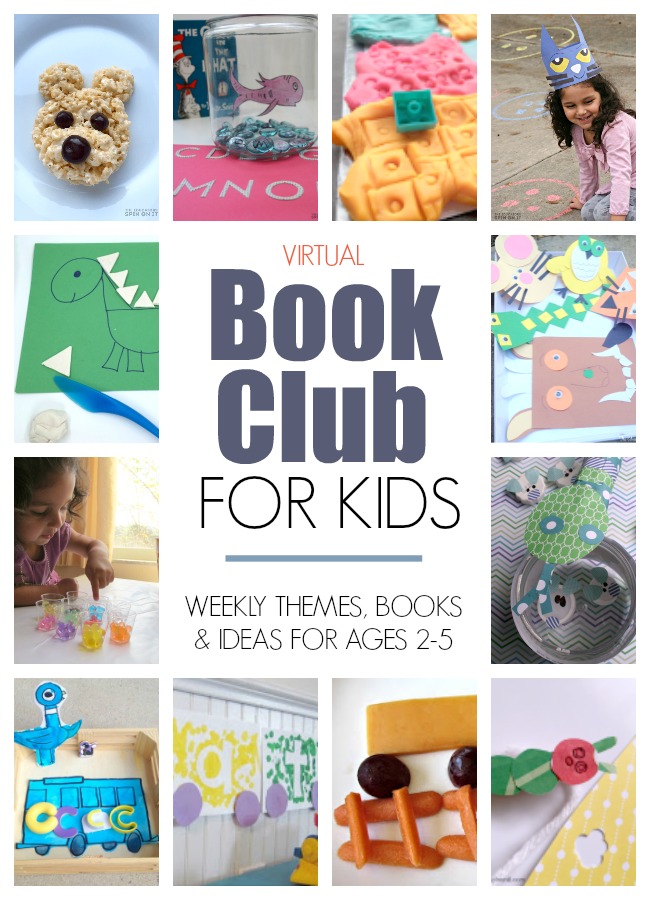
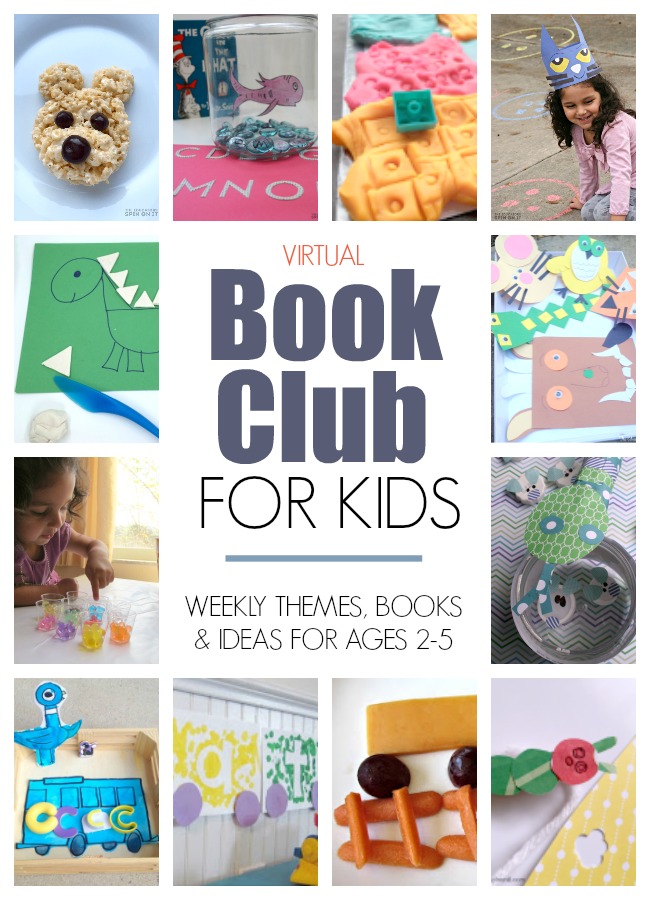
Join Our Weekly Virtual Book Club for Kids

BIG NEWS! We’re hosting a weekly virtual book club for kids for you to join!
Looking for some book themed fun at home with the kids each week this school year? The Virtual Book Club for Kids is excited to announce we’ll be sharing popular children’s picture books with you with weekly plans that include book related activities for tons of FUN!
Are you ready for book fun all year long? Sign up here…

Virtual Book Club for Kids
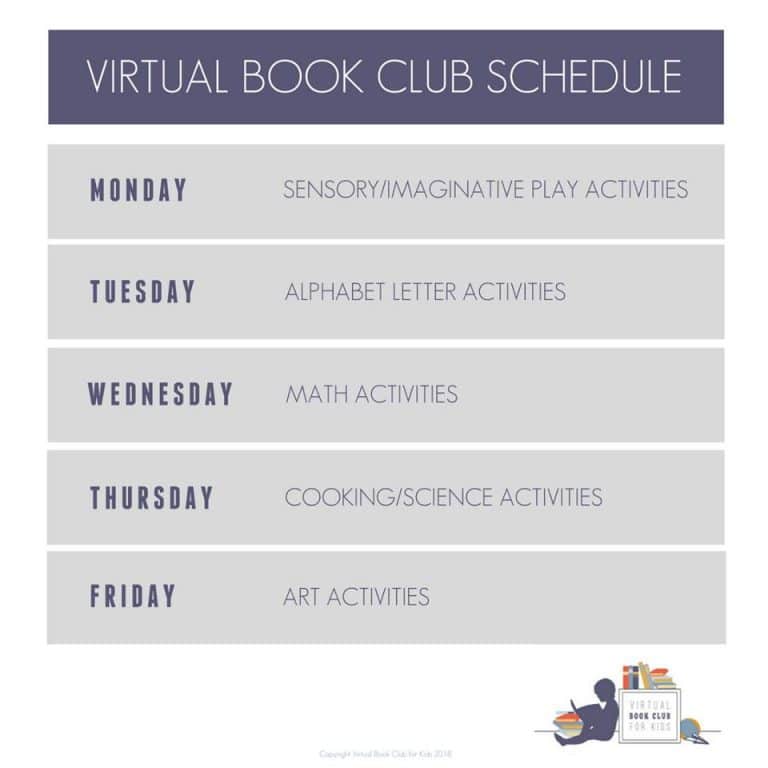
Each MONDAY we’ll be sharing a featured book and a featured theme with book related activities for you to join along with. Our activities will focus on ages 2-5 to help you with your preschooler at home. We’ll also add some ideas for the older kids as we know sibling activities can be a lot of fun too after school.
We’ve been hosting the Virtual Book Club for 10 years along with a VBC Summer Camp for a several years too. Trust me we Love books!

So much book focused content it’s going to be pretty amazing for you and your child!
Best part is that it’s all free to join!
@import url(\”https://assets.mlcdn.com/fonts.css?version=1722844\”);
/* LOADER */
.ml-form-embedSubmitLoad {
display: inline-block;
width: 20px;
height: 20px;
}
.g-recaptcha {
transform: scale(1);
-webkit-transform: scale(1);
transform-origin: 0 0;
-webkit-transform-origin: 0 0;
height: ;
}
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0,0,0,0);
border: 0;
}
.ml-form-embedSubmitLoad:after {
content: \” \”;
display: block;
width: 11px;
height: 11px;
margin: 1px;
border-radius: 50%;
border: 4px solid #fff;
border-color: #ffffff #ffffff #ffffff transparent;
animation: ml-form-embedSubmitLoad 1.2s linear infinite;
}
@keyframes ml-form-embedSubmitLoad {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#mlb2-7598144.ml-form-embedContainer {
box-sizing: border-box;
display: table;
margin: 0 auto;
position: static;
width: 100% !important;
}
#mlb2-7598144.ml-form-embedContainer h4,
#mlb2-7598144.ml-form-embedContainer p,
#mlb2-7598144.ml-form-embedContainer span,
#mlb2-7598144.ml-form-embedContainer button {
text-transform: none !important;
letter-spacing: normal !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper {
background-color: #ffffff;
border-width: 0px;
border-color: transparent;
border-radius: 4px;
border-style: solid;
box-sizing: border-box;
display: inline-block !important;
margin: 0;
padding: 0;
position: relative;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper.embedPopup,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper.embedDefault { width: 400px; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper.embedForm { max-width: 400px; width: 100%; }
#mlb2-7598144.ml-form-embedContainer .ml-form-align-left { text-align: left; }
#mlb2-7598144.ml-form-embedContainer .ml-form-align-center { text-align: center; }
#mlb2-7598144.ml-form-embedContainer .ml-form-align-default { display: table-cell !important; vertical-align: middle !important; text-align: center !important; }
#mlb2-7598144.ml-form-embedContainer .ml-form-align-right { text-align: right; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedHeader img {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
height: auto;
margin: 0 auto !important;
max-width: 100%;
width: 851px;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody {
padding: 20px 20px 0 20px;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody.ml-form-embedBodyHorizontal {
padding-bottom: 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent {
text-align: left;
margin: 0 0 20px 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent h4,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent h4 {
color: #000000;
font-family: \’Lato\’, Arial, Helvetica, sans-serif;
font-size: 30px;
font-weight: 400;
margin: 0 0 10px 0;
text-align: center;
word-break: break-word;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p {
color: #000000;
font-family: \’Lato\’, Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 22px;
margin: 0 0 10px 0;
text-align: center;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ul,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ul,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol {
color: #000000;
font-family: \’Lato\’, Arial, Helvetica, sans-serif;
font-size: 16px;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol ol,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol ol {
list-style-type: lower-alpha;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol ol ol,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol ol ol {
list-style-type: lower-roman;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p a,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p a {
color: #000000;
text-decoration: underline;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-block-form .ml-field-group {
text-align: left!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-block-form .ml-field-group label {
margin-bottom: 5px;
color: #333333;
font-size: 14px;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
font-weight: bold; font-style: normal; text-decoration: none;;
display: inline-block;
line-height: 20px;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p:last-child,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p:last-child {
margin: 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody form {
margin: 0;
width: 100%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow {
margin: 0 0 20px 0;
width: 100%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow {
float: left;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent.horozintalForm {
margin: 0;
padding: 0 0 20px 0;
width: 100%;
height: auto;
float: left;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow {
margin: 0 0 10px 0;
width: 100%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow.ml-last-item {
margin: 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow.ml-formfieldHorizintal {
margin: 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input {
background-color: #ffffff !important;
color: #333333 !important;
border-color: #cccccc;
border-radius: 4px !important;
border-style: solid !important;
border-width: 1px !important;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
height: auto;
line-height: 21px !important;
margin-bottom: 0;
margin-top: 0;
margin-left: 0;
margin-right: 0;
padding: 10px 10px !important;
width: 100% !important;
box-sizing: border-box !important;
max-width: 100% !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input::-webkit-input-placeholder,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input::-webkit-input-placeholder { color: #333333; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input::-moz-placeholder,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input::-moz-placeholder { color: #333333; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input:-ms-input-placeholder,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input:-ms-input-placeholder { color: #333333; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input:-moz-placeholder,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input:-moz-placeholder { color: #333333; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow textarea, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow textarea {
background-color: #ffffff !important;
color: #333333 !important;
border-color: #cccccc;
border-radius: 4px !important;
border-style: solid !important;
border-width: 1px !important;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
height: auto;
line-height: 21px !important;
margin-bottom: 0;
margin-top: 0;
padding: 10px 10px !important;
width: 100% !important;
box-sizing: border-box !important;
max-width: 100% !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before {
border-color: #cccccc!important;
background-color: #ffffff!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input.custom-control-input[type=\”checkbox\”]{
box-sizing: border-box;
padding: 0;
position: absolute;
z-index: -1;
opacity: 0;
margin-top: 5px;
margin-left: -1.5rem;
overflow: visible;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before {
border-radius: 4px!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type=checkbox]:checked~.label-description::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox input[type=checkbox]:checked~.label-description::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-input:checked~.custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-input:checked~.custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox input[type=checkbox]:checked~.label-description::after {
background-image: url(\”data:image/svg+xml,%3csvg xmlns=\’http://www.w3.org/2000/svg\’ viewBox=\’0 0 8 8\’%3e%3cpath fill=\’%23fff\’ d=\’M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z\’/%3e%3c/svg%3e\”);
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input:checked~.custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input:checked~.custom-control-label::after {
background-image: url(\”data:image/svg+xml,%3csvg xmlns=\’http://www.w3.org/2000/svg\’ viewBox=\’-4 -4 8 8\’%3e%3ccircle r=\’3\’ fill=\’%23fff\’/%3e%3c/svg%3e\”);
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input:checked~.custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-input:checked~.custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-input:checked~.custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-input:checked~.custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox input[type=checkbox]:checked~.label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox input[type=checkbox]:checked~.label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type=checkbox]:checked~.label-description::before {
border-color: #000000!important;
background-color: #000000!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::after {
top: 2px;
box-sizing: border-box;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
top: 0px!important;
box-sizing: border-box!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
top: 0px!important;
box-sizing: border-box!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::after {
top: 0px!important;
box-sizing: border-box!important;
position: absolute;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: \”\”;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before {
top: 0px!important;
box-sizing: border-box!important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-control-label::before {
position: absolute;
top: 4px;
left: -1.5rem;
display: block;
width: 16px;
height: 16px;
pointer-events: none;
content: \”\”;
background-color: #ffffff;
border: #adb5bd solid 1px;
border-radius: 50%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-control-label::after {
position: absolute;
top: 2px!important;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: \”\”;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before {
position: absolute;
top: 4px;
left: -1.5rem;
display: block;
width: 16px;
height: 16px;
pointer-events: none;
content: \”\”;
background-color: #ffffff;
border: #adb5bd solid 1px;
border-radius: 50%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::after {
position: absolute;
top: 0px!important;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: \”\”;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
position: absolute;
top: 0px!important;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: \”\”;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-radio .custom-control-label::after {
background: no-repeat 50%/50% 50%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-checkbox .custom-control-label::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::after, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
background: no-repeat 50%/50% 50%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-control, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-control {
position: relative;
display: block;
min-height: 1.5rem;
padding-left: 1.5rem;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-input, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-input, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-input {
position: absolute;
z-index: -1;
opacity: 0;
box-sizing: border-box;
padding: 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label {
color: #000000;
font-size: 12px!important;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
line-height: 22px;
margin-bottom: 0;
position: relative;
vertical-align: top;
font-style: normal;
font-weight: 700;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-select, #mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-select {
background-color: #ffffff !important;
color: #333333 !important;
border-color: #cccccc;
border-radius: 4px !important;
border-style: solid !important;
border-width: 1px !important;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
line-height: 20px !important;
margin-bottom: 0;
margin-top: 0;
padding: 10px 28px 10px 12px !important;
width: 100% !important;
box-sizing: border-box !important;
max-width: 100% !important;
height: auto;
display: inline-block;
vertical-align: middle;
background: url(\’https://assets.mlcdn.com/ml/images/default/dropdown.svg\’) no-repeat right .75rem center/8px 10px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow {
height: auto;
width: 100%;
float: left;
}
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal { width: 70%; float: left; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-button-horizontal { width: 30%; float: left; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-button-horizontal.labelsOn { padding-top: 25px; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .horizontal-fields { box-sizing: border-box; float: left; padding-right: 10px; }
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input {
background-color: #ffffff;
color: #333333;
border-color: #cccccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
font-size: 14px;
line-height: 20px;
margin-bottom: 0;
margin-top: 0;
padding: 10px 10px;
width: 100%;
box-sizing: border-box;
overflow-y: initial;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow button {
background-color: #ff7b00 !important;
border-color: #ff7b00;
border-style: solid;
border-width: 1px;
border-radius: 25px;
box-shadow: none;
color: #ffffff !important;
cursor: pointer;
font-family: \’Lato\’, Arial, Helvetica, sans-serif;
font-size: 20px !important;
font-weight: 700;
line-height: 20px;
margin: 0 !important;
padding: 10px !important;
width: 100%;
height: auto;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow button:hover {
background-color: #333333 !important;
border-color: #333333 !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type=\”checkbox\”] {
box-sizing: border-box;
padding: 0;
position: absolute;
z-index: -1;
opacity: 0;
margin-top: 5px;
margin-left: -1.5rem;
overflow: visible;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description {
color: #000000;
display: block;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: left;
margin-bottom: 0;
position: relative;
vertical-align: top;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label {
font-weight: normal;
margin: 0;
padding: 0;
position: relative;
display: block;
min-height: 24px;
padding-left: 24px;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label a {
color: #000000;
text-decoration: underline;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p {
color: #000000 !important;
font-family: \’Open Sans\’, Arial, Helvetica, sans-serif !important;
font-size: 12px !important;
font-weight: normal !important;
line-height: 18px !important;
padding: 0 !important;
margin: 0 5px 0 0 !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p:last-child {
margin: 0;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit {
margin: 0 0 20px 0;
float: left;
width: 100%;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button {
background-color: #ff7b00 !important;
border: none !important;
border-radius: 25px !important;
box-shadow: none !important;
color: #ffffff !important;
cursor: pointer;
font-family: \’Lato\’, Arial, Helvetica, sans-serif !important;
font-size: 20px !important;
font-weight: 700 !important;
line-height: 21px !important;
height: auto;
padding: 10px !important;
width: 100% !important;
box-sizing: border-box !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button.loading {
display: none;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button:hover {
background-color: #333333 !important;
}
.ml-subscribe-close {
width: 30px;
height: 30px;
background: url(\’https://assets.mlcdn.com/ml/images/default/modal_close.png\’) no-repeat;
background-size: 30px;
cursor: pointer;
margin-top: -10px;
margin-right: -10px;
position: absolute;
top: 0;
right: 0;
}
.ml-error input, .ml-error textarea, .ml-error select {
border-color: red!important;
}
.ml-error .custom-checkbox-radio-list {
border: 1px solid red !important;
border-radius: 4px;
padding: 10px;
}
.ml-error .label-description,
.ml-error .label-description p,
.ml-error .label-description p a,
.ml-error label:first-child {
color: #ff0000 !important;
}
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow.ml-error .label-description p,
#mlb2-7598144.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow.ml-error .label-description p:first-letter {
color: #ff0000 !important;
}
@media only screen and (max-width: 400px){
.ml-form-embedWrapper.embedDefault, .ml-form-embedWrapper.embedPopup { width: 100%!important; }
.ml-form-formContent.horozintalForm { float: left!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow { height: auto!important; width: 100%!important; float: left!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal { width: 100%!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal > div { padding-right: 0px!important; padding-bottom: 10px; }
.ml-form-formContent.horozintalForm .ml-button-horizontal { width: 100%!important; }
.ml-form-formContent.horozintalForm .ml-button-horizontal.labelsOn { padding-top: 0px!important; }
}
Join the Weekly Virtual Book Club for Kids Facebook Group
To help connect us and keep us accountable a bit with our book loving friends, we’ve created a facebook community for you to join. The cost is free.
We will be in the group sharing ideas each Monday to go along with the new book and new theme. Plus a few additional book recommendations and we invite you to SHARE what you’re up to with your kids and books too! You’ll get exclusive access to our chosen books ahead of time too that we’ll be featuring each month!
The group will be closed and ONLY members of the Facebook group can see what is posted in the group.

Preschool Concepts for Kids with Book Themed Activities
We are thrilled to share with you that each week our themes and books will be focusing on all of the basic concepts of preschool that we want our little ones to be focusing on. Concepts to be covered include the following:
- Alphabet
- Names
- Pre-Writing
- Numbers
- Shapes
- Colors
- Fine Motor
- Gross Motor
- Cooking
- Science
- Sensory
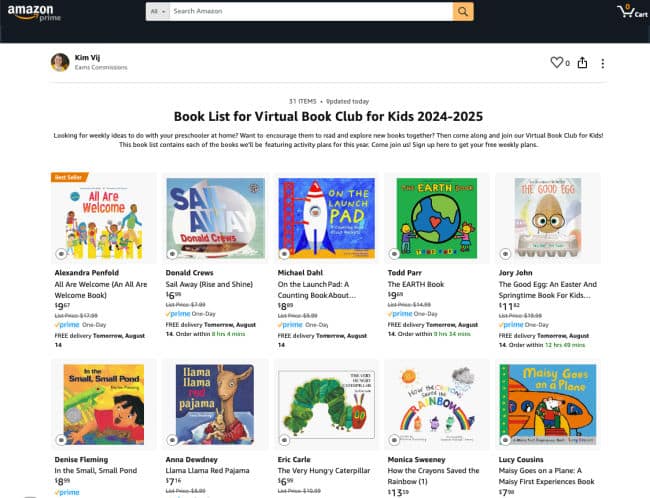
JOIN US FOR THE 2024-2025 VIRTUAL BOOK CLUB!
Affiliate Links used for book links to Amazon

WEEKLY BOOK LISTS for the whole school year!
Each week starting on September 9th we will feature book inspired activities on our site on Mondays.
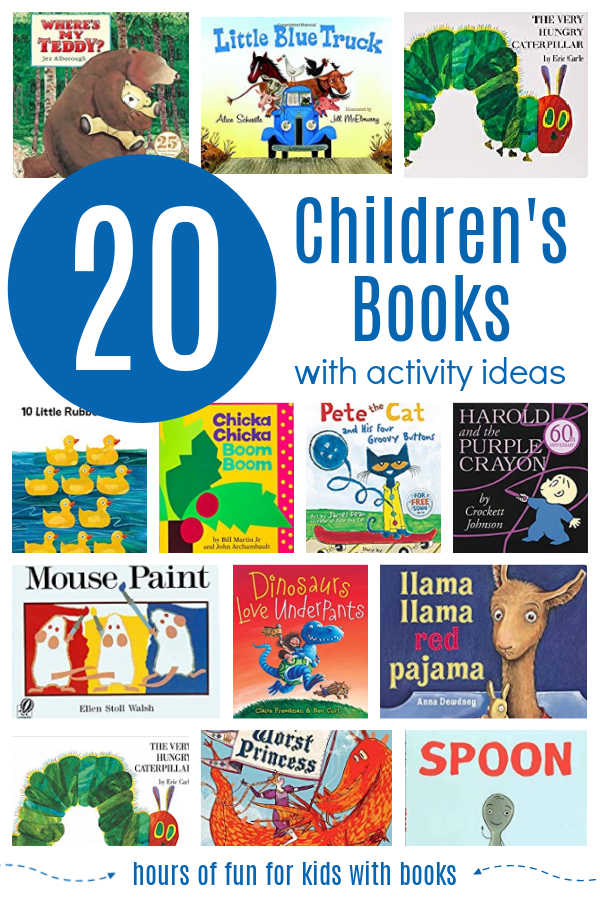
Here’s a look at our previous year’s books and themes…

HOW TO PARTICIPATE IN OUR WEEKLY VIRTUAL BOOK CLUB FOR KIDS:
1. Start by locating the featured book for the week of September 9th and read it with your child sometime during that week!
Most of the books we are featuring can be found at your local library. I have provided Amazon Affiliate links for your ease as well if you want to purchase the books and add them to your home library. We will share our book lists with you now and then we’ll make sure you have the new list about a month ahead of time so you can plan.
We’ll be sharing additional books based on the weekly theme in our Facebook group.

2. Try out one or more of the featured activities shared with your child. Our weekly planner will be emailed directly to you on Fridays to help you plan out your upcoming week.
We will be sharing all of the additional activities over in our Weekly Virtual Book Club for Kids Facebook group so that they are easy for you to find. If you haven’t joined our Facebook group yet you might want to go do it so that you won’t miss anything.

Find more details about creating a Mommy and Me Book Club HERE.
3. Post a photo or tell us about the book-inspired activity you did with your child over in the Weekly Virtual Book Club for Kids Facebook group.
4. (Optional) Create your own book-inspired activity using the featured book and either share it on your blog and share a link with us, or if you don’t have a blog, just share a photo with us in our Facebook group.
5. (Optional) Create your own Mommy and Me Book Club featuring the Virtual Book Club Books. Get together with friends and read the book each month and then do book-inspired activities together.

JOIN THE 2024-2025 LATEST BOOK CLUB FOR KIDS! Print the LIST HERE!
Don’t forget to come back on MONDAY to see all of the featured activities shared to go along with our Weekly book and theme!
You may also enjoy these book activities for kids…







Average Rating